Hello Grégory,
Merci de ta réponse, mais je ne suis pas d'accord xD (chouette un débat saint ^^)
Ce n'est pas pour t'embêter mais non, les forms ne sont pas tous responsive même ici.
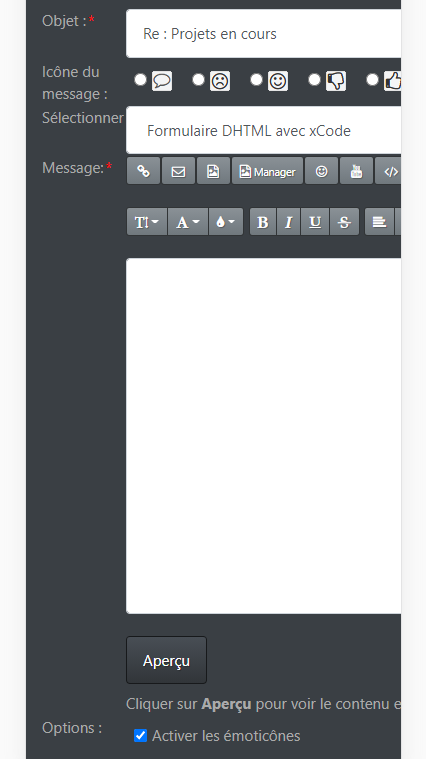
Exemple, ce form de commentaire que j'utilise à l'instant sur un ecran 375px

on voit bien que ça déborde.
Sans parler du fait qu'ils ne doivent pas être vraiment accessibles (pour les lecteurs d'écran par exemple) puisque qu'avec ce système en tableau le lien n'est pas correctement établi entre le champs et son label.
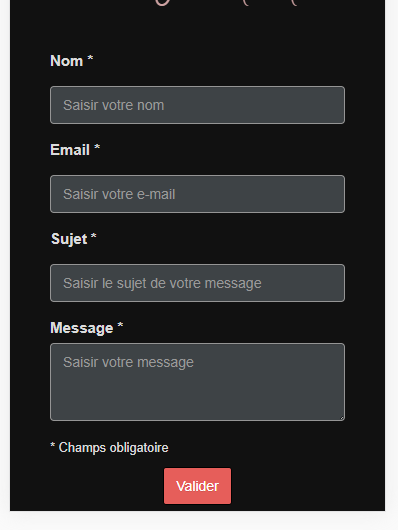
Le module "contact" a par exemple un très bon exemple de formulaire (ça passe par un template donc c'est plus "gérable") avec ce genre de code
<div class="form-group">
<label for="contact_name">Nom *label>
<input type="text" class="form-control" id="contact_name" name="contact_name" placeholder="Saisir votre nom" required="">
div>
qui en plus d'être totalement accessible permet de placer les labels au dessus des champs et d'avoir un rendu mobile bien plus adapté

C'est un peu ce que je veux tenter pour les formulaires de publication (commentaire, articles) et de messagerie..
Mais ça m'embête de devoir toucher aux fichiers php ^^